Font indecision is real. Help is just a few clicks away, as Adobe has a time-saving feature tucked into Photoshop. It’s the Font browser, and it aims to solve your biggest typography headaches.
What Is the Photoshop Font Browser
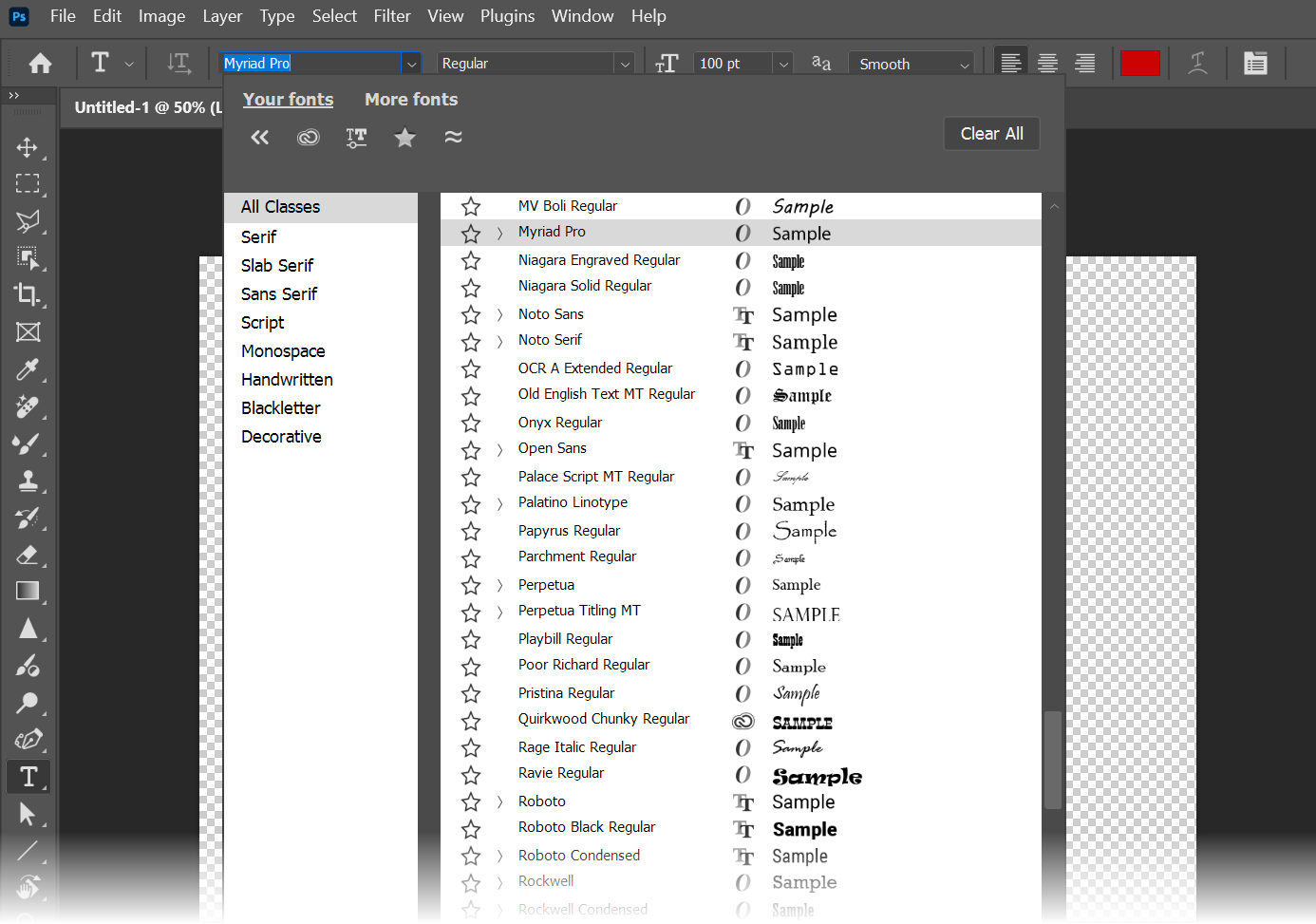
The Photoshop font list is a more dynamic place now. Imagine entering a catalog of 25,000 fonts to pick from. But instead of scrolling through a long list of unfamiliar fonts, the options allow you to preview, filter, and compare fonts in real time.
Unlike the old dropdown list of fonts, you can quickly try similar typefaces and pick one. The freedom and choices seem similar to the many websites for downloading free fonts.
But instead of going to another source, you can find and activate the Adobe fonts within Photoshop.
All the 25,000 aren’t pre-installed. The number is the total available on Adobe Fonts. You must activate the fonts you want from Adobe Fonts via Creative Cloud.
Why Haven’t You Noticed It?
The Font browser hides in plain sight. But it’s easy to miss as Photoshop’s interface is hardly minimalist. I didn’t realize how powerful the Font Menu was until I explored its features beyond the standard dropdown list.
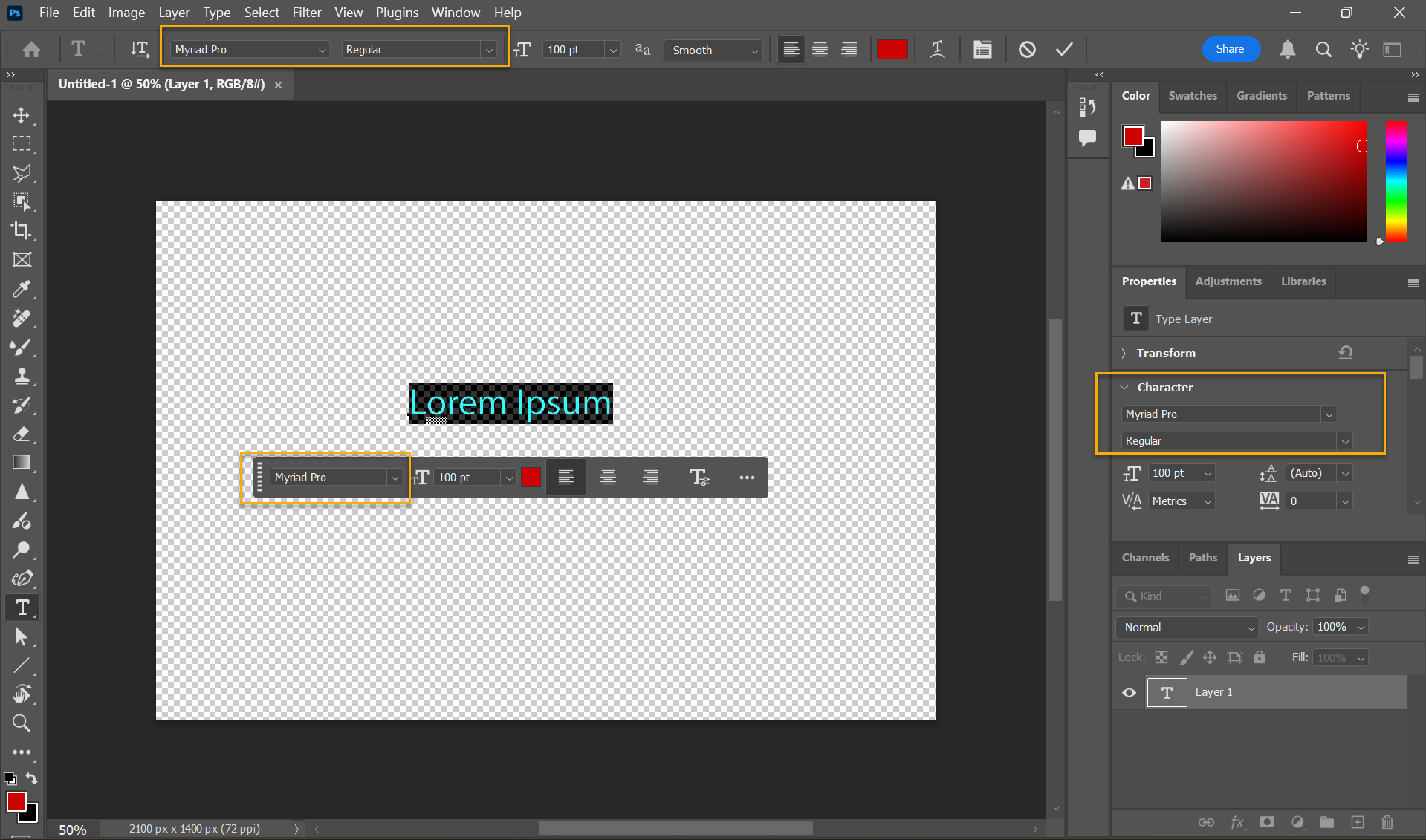
The expanded font list is available in three locations once you select the Type Tool:
- Options bar
- The Contextual Task bar
- Properties panel (when on a Type layer)
Once I started using it, the font selection features helped me move away from default choices— for instance, pairing different fonts with Calibri.
Want to stay on top of all the font choices available? Go to Adobe Fonts on the web and see what’s new.
How the Font Browser Works (Even If You’re Not a Typography Expert)
The Font browser makes font selection and pairing multiple fonts a lot easier. You don’t need to be a typography expert to elevate your designs. Here’s how to search for the ideal fonts and feel like an expert.
- Go to the Character panel or Options bar.
- Enter the text you want to style and preview different fonts in context.
- Move your cursor over font names in the dropdown list to see a real-time preview applied to your text.
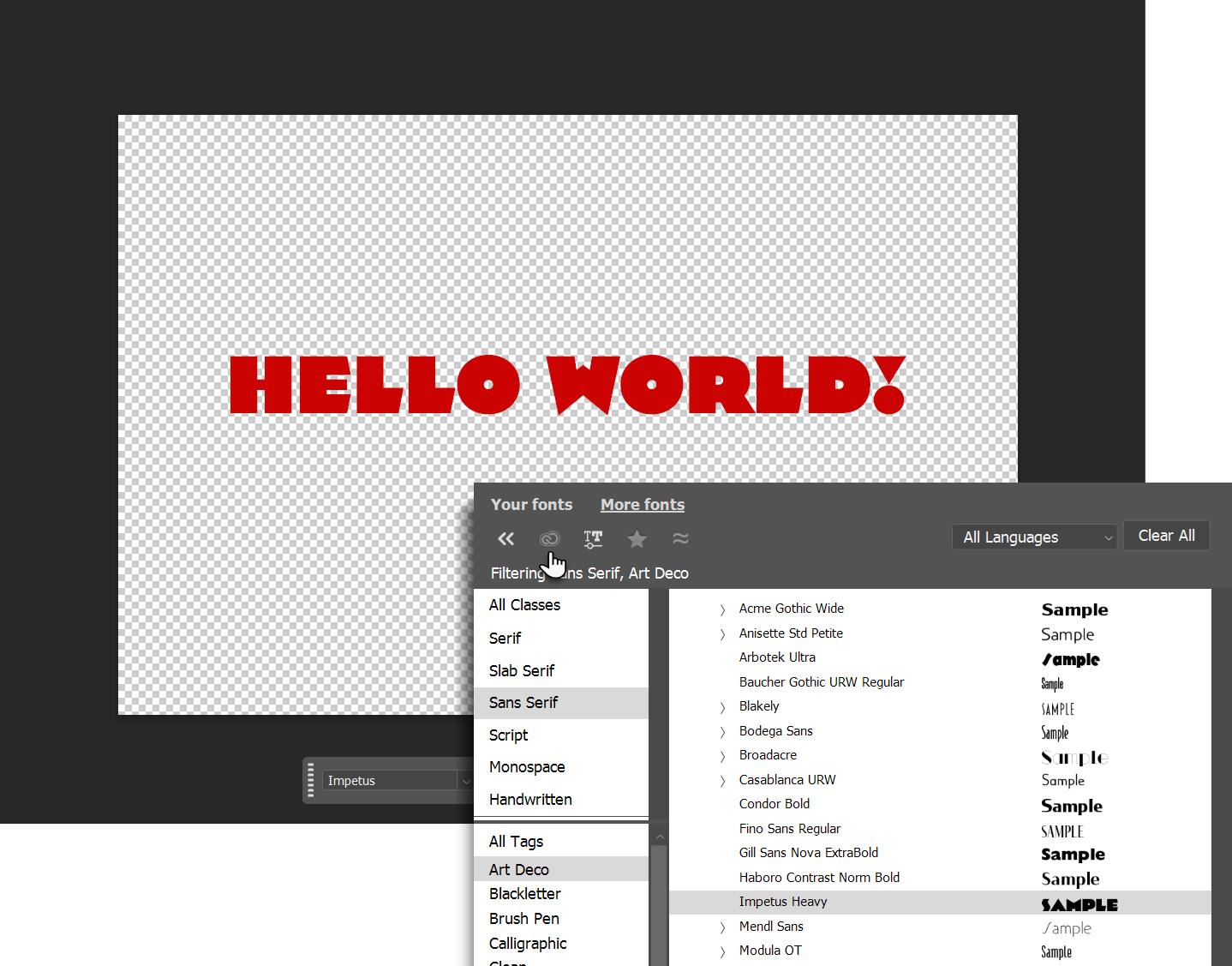
- Filter your options. Use categories like serif, sans-serif, decorative, or handwritten to narrow down your choices.
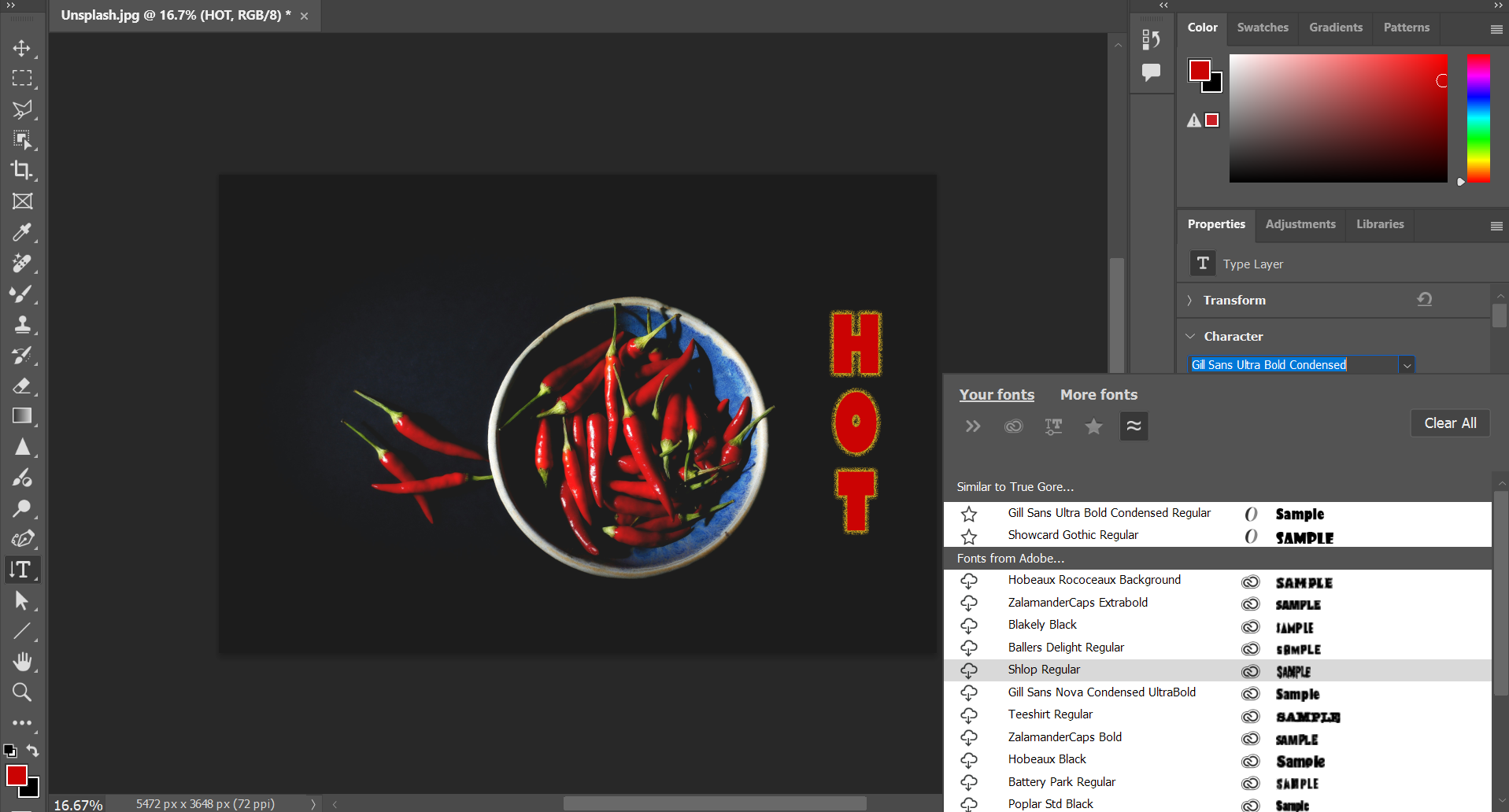
- Use the Font Similarity tool if you like an Adobe font but want slight variations.
- Activate Adobe Fonts. If you have a Creative Cloud subscription, enable additional fonts directly from the Font browser.
Mark Favorites and use Recent Fonts. Save time by quickly adding frequently used fonts to your favorites or accessing recent selections.
Why You Should Start Using This Feature Today
Text tools are arguably the most used ones in Photoshop. The Font browser is an interface that gives us several ways to work with fonts and manage them. Let’s run through the benefits quickly…
- A massive library of 25000 typographic choices expands your creative options.
- It’s a timesaver as finding, downloading, and installing the Adobe fonts happens within Photoshop.
- You can preview fonts directly on your canvas and make faster design decisions.
- The font browser helps keep your fonts organized, with options to filter by various categories and mark favorites.
- New fonts are seamlessly added to all your devices with Photoshop and other Creative Cloud desktop apps.
The Font browser makes it easy to drill down to the perfect font using filters.
For instance, you can filter by classification, such as Serif, Script, and Handwritten. Or, look for fonts (especially Adobe Fonts) visually similar to your first choice. Thanks to the vast library, you don’t have to go searching for copyright-free fonts for your projects anymore.
You might notice how quickly you can experiment with different font pairings and get ideas for new designs. I don’t stare at a list of bland font names anymore. Instant visual previews help trigger my gut reaction to a specific font.
When you open a file with missing fonts, Photoshop automatically activates them over the web. This helps you collaborate with team members who might be using different fonts. You will see a blue sync icon on the Type layers in the Layers panel. This only works if the missing font is available on Adobe Fonts and isn’t a third-party font.
Using the Font Browser for Everyday Projects
You may not be a Photoshop expert or have in-depth knowledge of typographic concepts. The Font browser is an excellent aid as it can make your font choices look professional.
Try these practical everyday uses:
- Send a personalized Thank You card: Use the All Tags filter on the left sidebar to match a font with the recipient’s personality or the occasion.
- Design standout office presentations: Use the Similar Fonts feature in the Font browser to find visually related fonts for a more coordinated look.
- Make low-key motivational posters for your PC or desk: The right font can add mood or a vibe to any photo. A “Pay Taxes” reminder poster in a True Gore font hits harder than a sticky note.
- Adjust fonts to fit smaller spaces: Select the Show Variable Fonts filter to narrow down the typefaces with many font styles to choose from. Variable fonts give you a wider range of weights, widths, and styles and help readability.
- Use for educational projects: Look for the School tag in the Font browser. The Adobe Fonts library has nearly 48 fonts ideal for designing your kids’ projects or teaching them with fun visuals.
- Get help identifying fonts: Liked a particular font in an image? Go to Type > Match Font and identify that nice font. It just might be available for your use in Photoshop’s catalog.
- Play with Generative AI: Using Generative AI with beautiful fonts opens many creative options. For instance, you can create mockups for T-shirt printing or stamping a unique design on any other product.
The earlier font toolbar did its job for so many years. The re-designed Font browser is a much more interactive place to experiment with. I am not a professional Photoshop designer, but even then, it has helped me jump from “What font is this?” to “This is the font.”